December 24
Developer
Portfolio
Product Focused

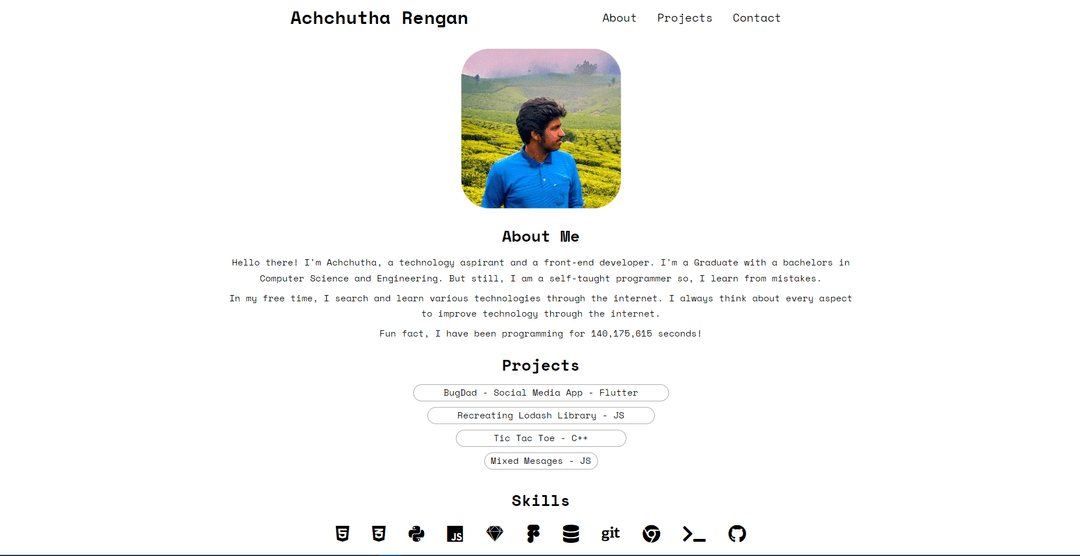
A f t e r g r a d u a t i n g w i t h a d e g r e e i n C o m p u t e r s c i e n c e , I d e c i d e d t o p u r s u e m y p a s s i o n f o r W e b D e v e l o p m e n t . I e n r o l l e d i n a c o d i n g b o o t - c a m p a n d l e a r n e d f u l l - s t a c k w e b d e v e l o p m e n t . M y f a v o r i t e p a r t o f p r o g r a m m i n g i s t h e p r o b l e m - s o l v i n g a s p e c t . I l o v e t h e f e e l i n g o f f i n a l l y f i g u r i n g o u t s o l u t i o n t o a p r o b l e m . M y c o r e s t a c k i s A S P . N E T C o r e , N e x t . j s , R e a c t , a n d M i c r o s o f t S Q L S e r v e r . I a m a l s o f a m i l i a r w i t h T y p e S c r i p t a n d F i r e b a s e . I a m a l w a y s l o o k i n g t o l e a r n n e w t e c h n o l o g i e s . I a m c u r r e n t l y l o o k i n g f o r a f u l l - t i m e p o s i t i o n a s a s o f t w a r e d e v e l o p e r . W h e n I ' m n o t c o d i n g , I e n j o y p l a y i n g v i d e o g a m e s , w a t c h i n g m o v i e s , a n d p l a y i n g p i a n o . I a l s o e n j o y l e a r n i n g n e w t h i n g s . I a m c u r r e n t l y l e a r n i n g a b o u t F r a m e r M o t i o n a n d A s t r o . j s .

Dream

Design

Develop

Deploy
- C#
- .NET CORE
- Windows Forms
- HTML
- CSS
- JavaScript
- TypeScript
- React
- Next.js
- Git
- Tailwind
- SQL
- Redux
- Python
- Framer Motion
Clean Code
readiness

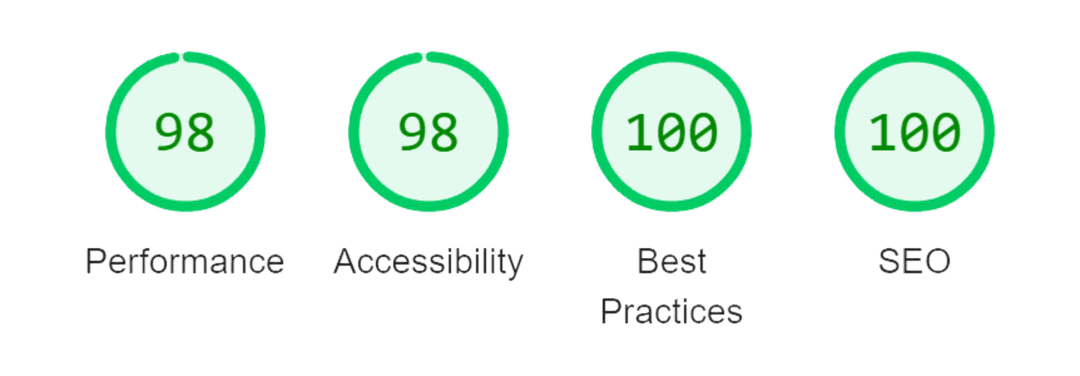
Performance
via Google Analytics


Contact
Reach out to me any way you want!

Made with From India
© 2023 Achchutha Rengan.
All Rights Reserved.
Built with React & Next.js 14, Tailwind CSS, Typescript, Framer-Motion, Resend, Vercel, Font: ID-Grotesk